天津博奥教育首页>培训课程学习辅助资料>网页设计培训就业辅导学习资料>网页设计中border设置为none和0px的区别
注重实战经验传授,打造视觉设计精英
视觉设计培训天津博奥教育全新五合一教学模式线上下同时授课
1.十多年教学经验,由视觉设计行业专家授课
2.视觉设计采用WORKSHOP授课方式,更好吸收教学内容
3.有问题可以随时提出,不积压问题及时解决问题
4.视觉设计培训学习期满后可推荐就业
5.在工作中遇到技术或者设计上的问题给予免费指导
6.视觉设计培训课程可免费重修
天津平面设计培训视觉设计培训精品设计培训课程推荐
高端天津平面设计培训课程
UI设计师培训一对一
天津平面设计软件培训
天津平面设计C4D培训
网页设计培训中的border设置为none和0px的区别
本文章摘自十多年天津平面设计培训教学经验的天津博奥教育官网www.boaoit.com
天津平面设计培训_室内设计培训_网页设计培训学习辅助资料:针对网页设计中border:none;和border:0;的区别我们要从两点进行分析,一个是性能方面一个是浏览器兼容性方面进行分析,首先第一点性能方面的区别,"border:none;"把border设为"none"就是没有的意思,浏览器解析"none"时将不会进行渲染,也就不会占去相应内存。而"border:0;"把border设为"0"虽然在页面上看不见,但按border默认值分析,浏览器是会对border-width/border-color进行了渲染,那么他就占了相应的内存,只是没有显示出边框。
第二点兼容性方面,兼容性差异只针对浏览器IE6、IE7与标签button、input而言的,在win、win7、vista 的XP主题下均会出现一下情况。
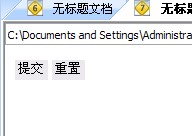
当border为"none"时似乎对IE6,IE7来说边框依然存在,如下图
而当border为"0"时, 会比设为none更有效,所有浏览器都一致把边框隐藏起来,如下图
对比border:0;与border:none;之间的区别在于有渲染和没渲染,感觉他们和display:none;与visibility:hidden;的关系类似。要想让border:none;实现全兼容,需要在选择符上添加背景属性就能实现了。
如何提高网站权重 网页设计培训谈制作网站中网站配色方案 网页设计中网页中的色彩设计1
网页设计中网页中的色彩设计2 网页设计文字排版的设计技巧和方法1
相关培训:天津市天津平面设计培训、天津市天津平面设计培训就业班、天津UI设计培训、天津PS培训、天津C4D培训、天津AI培训、天津犀牛Rhino培训、 天津Solidworks培训、SolidWorks培训全科班、天津素描培训、天津CAD培训、天津室内设计培训、天津建筑Rhino参数化设计培训、天津办公软件培训、天津各所大学到天津博奥教育的乘车路线
天津博奥教育地址:天津市南开区鞍山西道百脑汇科技大厦23楼2307室。
培训咨询电话:022-58697923,022-58697932,18222233399。
天津博奥教育网址:www.boaoit.com
乘车路线:45、50、609、662、678、661、829、851、867、879(卧龙里站下)
640、687、859、705、829、849、847(世通大厦站下)