天津博奥教育首页 >天津博奥教育培训课程学习辅助资料 > 网页设计培训就业学习资料2 > 网页设计中的CSS基础教程
注重实战经验传授,打造视觉设计精英
视觉设计培训天津博奥教育全新五合一教学模式线上下同时授课
1.十多年教学经验,由视觉设计行业专家授课
2.视觉设计采用WORKSHOP授课方式,更好吸收教学内容
3.有问题可以随时提出,不积压问题及时解决问题
4.视觉设计培训学习期满后可推荐就业
5.在工作中遇到技术或者设计上的问题给予免费指导
6.视觉设计培训课程可免费重修
天津平面设计培训视觉设计培训精品设计培训课程推荐
高端天津平面设计培训课程
UI设计师培训一对一
天津平面设计软件培训
天津平面设计C4D培训
网页设计中的CSS基础教程
本文章摘自天津平面设计培训全程实例教学小班精讲十多年教学经验的天津博奥教育官网www.boaoit.com
CSS教程基础
一、CSS 高度_css height
DIV CSS高度基础知识:这里的CSS高度是指通过>CSS来控制设置对象的高度。使用CSS属性单词>height。单位可以使用PX,em等常用使用PX(像素)为单位。
实例:
.yangshi{height:300px;}即设置了yangshi选择器对象高度为300px。
CSS高度单词:height
CSS 最大高度:max-height (IE7及以上版本浏览器支持)
CSS 最小高度:min-height (IE7及以上版本浏览器支持)
CSS上下居中:line-height
以上可跟值为数字加单位。
Html初始高度与>DIV+CSS高度对照
以前html直接设置高度 width="300"这种方式嵌入表格标签内,而且无需带单位,默认以px(像素)为单位。
实例:
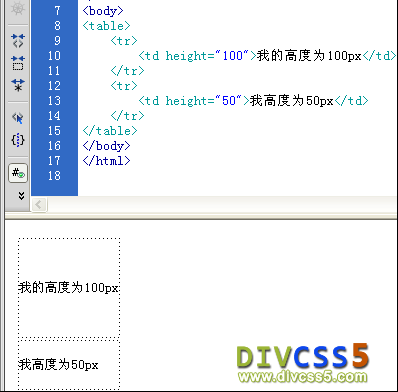
<table>
<tr>
<td height="100">我的高度为100px</td>
</tr>
<tr>
<td height="50">我高度为50px</td>
</tr>
</table>
分别设置了高度为100px和50px的两行表格
下一篇:平面设计师必备软件技巧coreldraw中锁定暂不修改的对象
热文:平面设计师必备软件技巧coreldraw巧用快捷键进行缩放操作
天津平面设计相关培训:天津市天津平面设计培训、天津市天津平面设计培训就业班、天津UI设计培训、天津PS培训、天津C4D培训、天津AI培训、天津犀牛Rhino培训、 天津Solidworks培训、SolidWorks培训全科班、天津素描培训、天津CAD培训、天津室内设计培训、天津建筑Rhino参数化设计培训、天津办公软件培训、天津各所大学到天津博奥教育的乘车路线
天津博奥教育地址:天津市南开区鞍山西道百脑汇科技大厦23楼2307室。
培训咨询电话:022-58697923,022-58697932,18222233399。
天津博奥教育网址:www.boaoit.com
乘车路线:45、50、609、662、678、661、829、851、867、879(卧龙里站下)
640、687、859、705、829、849、847(世通大厦站下)