天津博奥教育首页>天津博奥教育培训课程学习辅助资料>网页设计培训就业学习资料2>网页设计中CSS高度使用方法及技巧
注重实战经验传授,打造视觉设计精英
视觉设计培训天津博奥教育全新五合一教学模式线上下同时授课
1.十多年教学经验,由视觉设计行业专家授课
2.视觉设计采用WORKSHOP授课方式,更好吸收教学内容
3.有问题可以随时提出,不积压问题及时解决问题
4.视觉设计培训学习期满后可推荐就业
5.在工作中遇到技术或者设计上的问题给予免费指导
6.视觉设计培训课程可免费重修
天津平面设计培训视觉设计培训精品设计培训课程推荐
高端天津平面设计培训课程
UI设计师培训一对一
天津平面设计软件培训
天津平面设计C4D培训
网页设计中CSS 高度使用方法及技巧
本文章摘自十多年天津平面设计培训教学经验的天津博奥教育官网www.boaoit.com
1、CSS自适应高度:一般我们需要让宽度一定时高度随内容增加而增高。此时我们将无需设置高度即可实现此效果。同时也无需使用height:auto来实现高度自适应。通常默认情况下不设置高度,对象高度即是自适应高度。
固定高度及隐藏超出固定高度的内容:很多时候我需要设置对象固定高度同时让多余的内容不显示出来,解决办法:设置固定高度值,和设置内容不被溢出(隐藏超出内容),如设置一个高度为50px;宽度为50px,并禁止内容超出此高度宽度,为了观看效果同时设置对象为1px黑色边框演示,
CSS 代:.yangshi{ height:50px; width:50px; overflow:hidden; border:1px solid #666;}
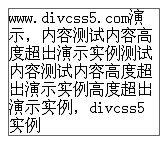
Html body内代码:<div class="yangshi">www.divcss5.com演示,内容测试内容高度超出演示实例,divcss5实例 </div>
CSS 固定高度效果截图:
说明观看此上图,看出设置固定高度宽度并设置1px的黑色边框,并且实现内容未超出设置高度宽度。
禁止溢出设置CSS高度、CSS宽度的CSS属性单词及值overflow:hidden;。
3、设置最小高度:使用CSS 单词:min-height,为什么要设置最小高度?有时特别是在文章页面里因为文章内容多少参差不齐,所以我们可以使用最小高度设置让左右结构的布局对齐,感觉饱和一点,但是我们又不能设置固定高度,因为内容可能多可能少,当多的时候自然设置固定高度就不会显示完整内容。这里有个问题就是IE6不支持最小高度设置(min-height),解决办法使用css hack方法来解决,大家知道区别不同浏览器时候用的css hack中IE6可以使用“_”来区别其它浏览器。最小高度运用:
.yangshi{min-height:50px; _height:50px;}这样就可以解决此问题,说明这里就不能再使用overflow:hidden;->CSS overflow设置隐藏超出内容溢出。<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS 高度实例</title>
<style>
.yangshi{ min-height:50px;_height:50px;width:150px;border:1px solid #666;}
</style>
</head>
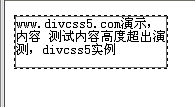
<body> <div class="yangshi">www.boaoit.com演示,内容测试内容高度超出演示实例测试内容测试内容高度超出演示实例高度超出演示实例,divcss5实例
</div>
</body>
</html>
效果图:
以上是超出内容自动适应高,这里是内容够少,未能充满设置最小高度。无论在IE6还是IE7及以上版本浏览器或者火狐谷歌浏览器都支持最小高度的设置。
下一篇:在平面设计中什么时候要用四色又什么时候要用到专色印刷它们区别何在
相关培训:天津市天津平面设计培训、天津市天津平面设计培训就业班、天津UI设计培训、天津PS培训、天津C4D培训、天津AI培训、天津犀牛Rhino培训、 天津Solidworks培训、SolidWorks培训全科班、天津素描培训、天津CAD培训、天津室内设计培训、天津建筑Rhino参数化设计培训、天津办公软件培训、天津各所大学到天津博奥教育的乘车路线
天津博奥教育地址:天津市南开区鞍山西道百脑汇科技大厦23楼2307室。
培训咨询电话:022-58697923,022-58697932,18222233399。
天津博奥教育网址:www.boaoit.com
乘车路线:45、50、609、662、678、661、829、851、867、879(卧龙里站下)
640、687、859、705、829、849、847(世通大厦站下)